commas.space
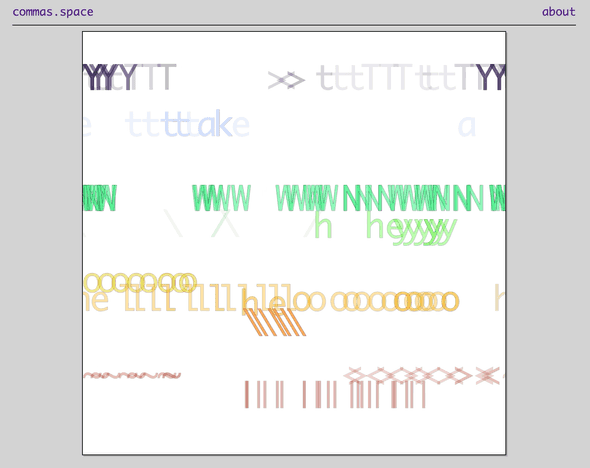
Commas dot space is a web art experiment in ephemeral text. Participants are invited to type messages on a shared, looping display. Messages fade away as they are displayed.
Abstract
Commas.space is a web app focused on ephemeral text.
Participants type messages onto a looping display, one character at a time. The messages scroll and loop over a 12 second interval. Each time a message is shown to another participant, it fades away a bit. Messages eventually fade to nothing, making way for new messages.
Commas.space grew out of research into the differences between orality vs. text and the history of technologically mediated conversation.
The history of technologically mediated conversation is very long. Each technology has its own affordances. These affordances affect the conversations we have. The conversations we have affect our co-constructed world.
Text has been used for record keeping from its beginning. Its ability to store and transfer information was transformational. As communications technologies have advanced, we’ve kept the assumption to record text. For example, chat and email typically take the form of a series of timestamped records, a log.
Commas.space is a conversational text without permanent records. The messages temporarily exist in the volatile memory of the server and the participants.
Information can only persist through the act of retelling. It is up to the participants whether to to respond and navigate other messages to build a shared construction or create a cacophony.
The looper acts as a retelling mechanism and buffers the communication of messages across windows of time. Participants can leave messages for future participants or weave message threads with themselves.
Research
My original inspiration is the timestamped commenting system of Bilibili. Users are allowed to place comments at particular moments on a piece of streaming video. The comments flyby at the timestamp, syncing conversational interactions to media time.
Yap by Postlight also interested me as it is a log-less chat interface. Instead of a message log, it displays a state for each participant. Chat rooms expire after a period of inactivity. I also took inspiration from Yap to use the Phoenix web framework.
Beverly Chou’s work on Slow Chat was also extremely helpful since her work plays with protocols and rules in a way that subvert technological norms and systems.
I found the following books invaluable for understanding the current and historical context of my project:
- Hall, Erika. Conversational Design. A Book Apart, 2018.
- Hutchby, Ian. Conversation and technology: from the telephone to the internet. Polity Press, 2002.
- McCulloch, Gretchen. Because Internet: Understanding the New Rules of Language. Riverhead Books, 2019.
- Ong, Walter J.. Orality and Literacy: the technologizing of the word. Routledge, 2002.
- Turkle, Sherry. Reclaiming Conversation. Penguin Press, 2015.
Technical Details
The web app was built with Phoenix, an web framework written in Elixir.
No messages is ever written to disk, e.g. logged or stored in a database or a log file.